Як тестувати різні елементи на ваших прелендингах? Гайд від OMNI CPA

В арбітражних кейсах можна знайти безліч прикладів, коли зміна заголовка або кнопки у формі замовлення давала приріст ROI на кілька пунктів. Але як зрозуміти, що дасть найкращий результат? Створювати безліч прелендингів із унікальними заголовками, для кожного налаштовувати РК у джерелі трафіку, трекері та партнерській програмі? Занадто багато дій і витрат бюджету. Давайте поговоримо про те, як оптимізувати цей процес.
Матеріал підготовлений партнерською мережею OMNI CPA!
Про теорію змінних від однієї арбітражної команди
Місяць тому в чатах активно обговорювався кейс на 250 тисяч лідів. Хоча самого кейсу не було викладено, але учасники дали багато інформації для роздумів. Одна з цікавих ідей стосувалася теорії змінних і тестування. Пояснимо цю частину більш зрозумілою мовою заливу на нутру 👇
Що таке змінна у воронці?
Це частина структури, яку можна змінити, щоб вплинути на кінцевий результат. Приклад:
- Вихідні дані: креатив, заголовок, текст оголошення, контент на преленді, форма або кнопка замовлення, відсоток знижки.
Мета — збільшити поточний ROI з 30% до 60%.
Рішення — пропрацювати всі можливі варіанти цих елементів за допомогою коректного тестування.
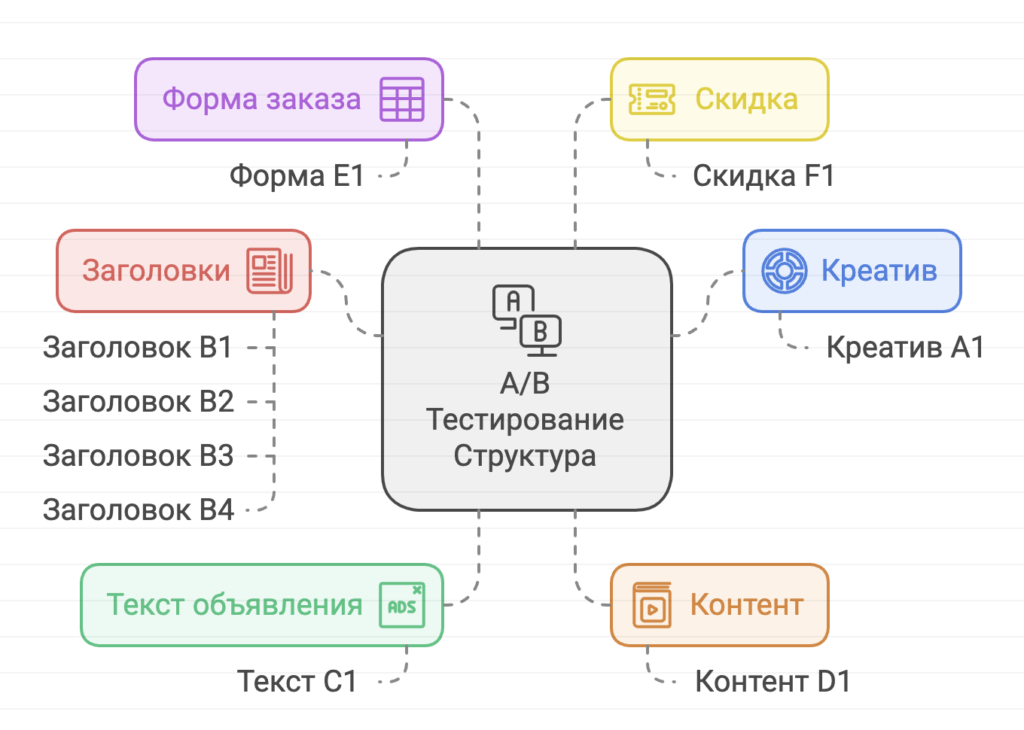
Наприклад, ми вирішили, що будемо тестувати заголовок. Тоді схема тестування у нас виглядатиме так (див. Зображення 1):

Зображення 1 – Схема тестування
Тобто ми тестуємо лише один елемент, залишаючи всі інші змінні без змін. Чому саме так? Якщо одночасно змінювати кілька елементів (наприклад, форму Е1 і текст оголошення C2), буде неможливо зрозуміти, який саме з цих елементів вплинув на результат.
І якщо у випадку з креативами ми не зможемо уникнути запуску тестів за структурою 1-1-3 / 1-1-5, то при тестуванні елементів прелендингу питання можна вирішити на рівні коду.
Як протестувати різні елементи на одному прелендингу
Найбільш базовий підхід — тестувати заголовки, форми замовлення, колеса зі знижками тощо. Щоб не створювати п’ять окремих прелендингів, ми встановлюємо спеціальний код, записуємо результати в SubID і бачимо, скільки людей сконвертувалися на конкретному варіанті — наприклад, із заголовком 1 чи заголовком 2. Це дозволяє обрати найкращий варіант.
Як це зробити? Візьмемо ось такий прелендинг, де ми хочемо протестувати різні заголовки (див. Зображення 2).

Зображення 2
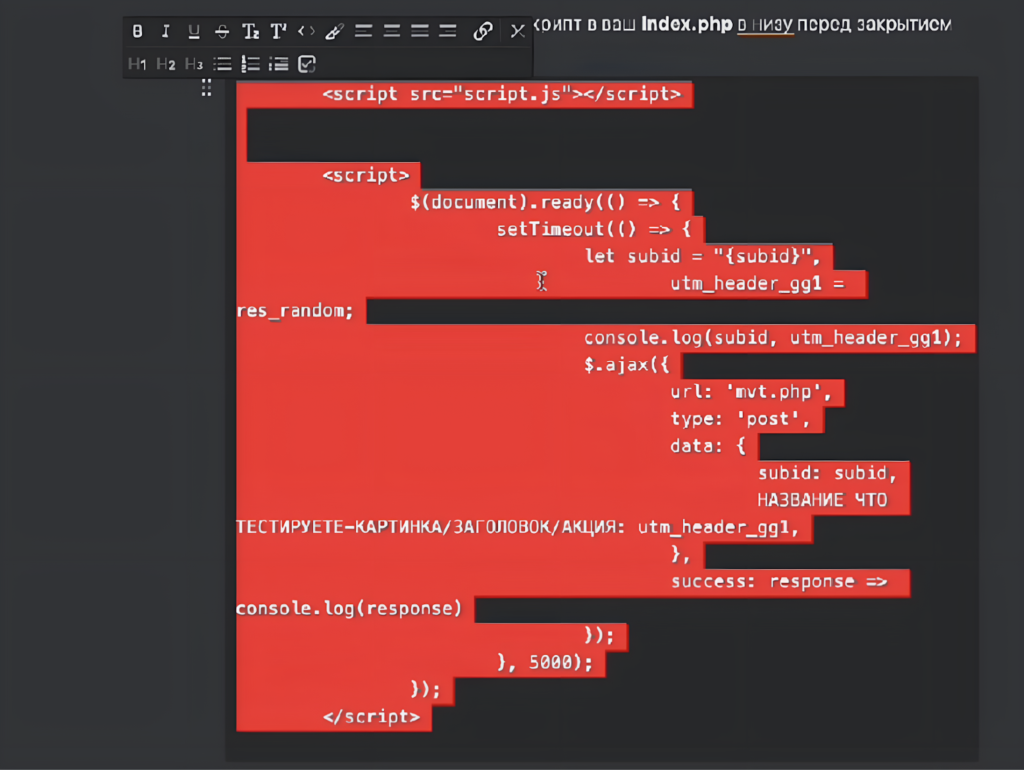
Беремо код із документу, який ми прикріпили нижче.(див. Зображення 3).

Зображення 3
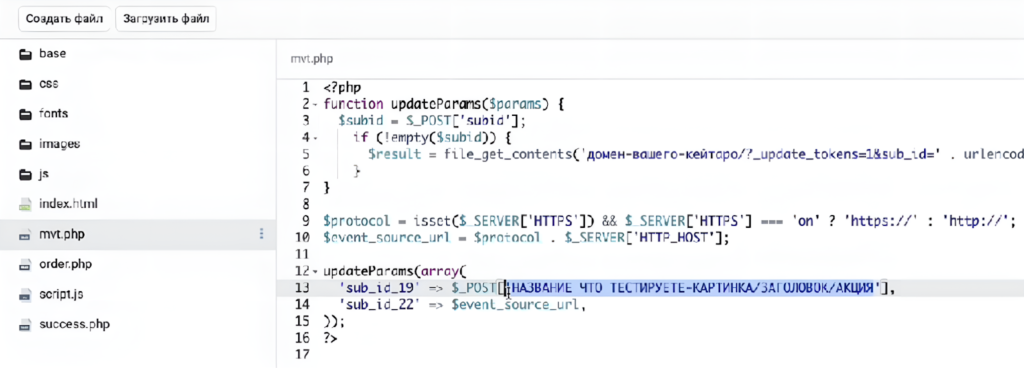
Вставляємо цей скрипт у ваш файл index.php внизу перед закриттям </body> і вписуємо текст нашого майбутнього заголовка, який хочемо протестувати, та зберігаємо (див. Зображення 4).

Зображення 4
Далі копіюємо з документу наступний шматок коду. (див. Зображення 5).
Зображення 5
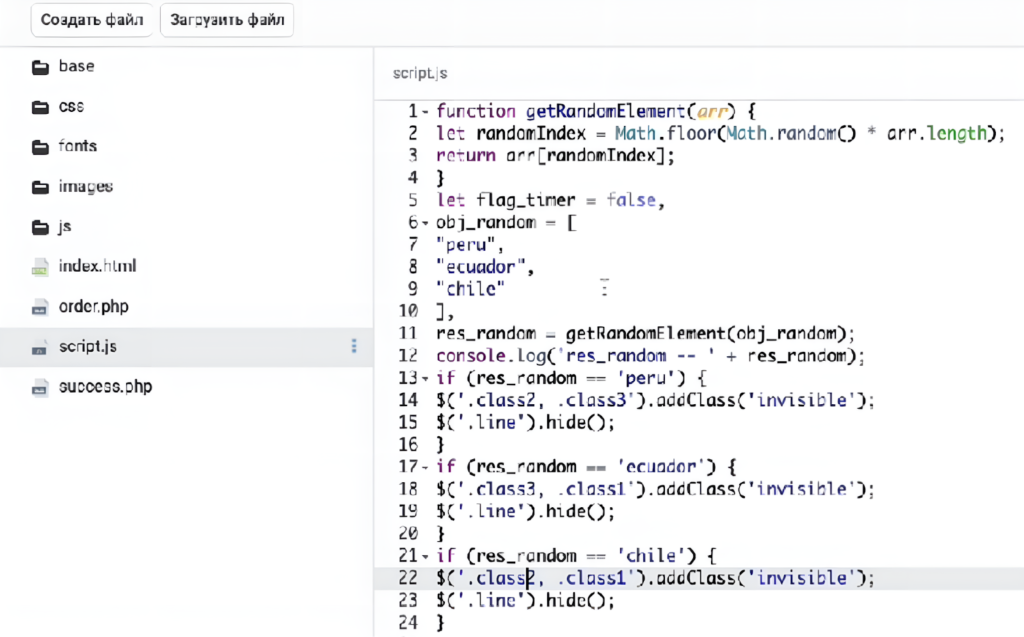
Повертаємося в Keitaro. Клікаємо на “Створити файл” і називаємо його відповідно до інструкції — script.js, потім вставляємо в нього скопійований із документа код. У цьому скрипті прописано, як він рандомно обирає один варіант контенту, а інші приховує (див. Зображення 6).

Зображення 6
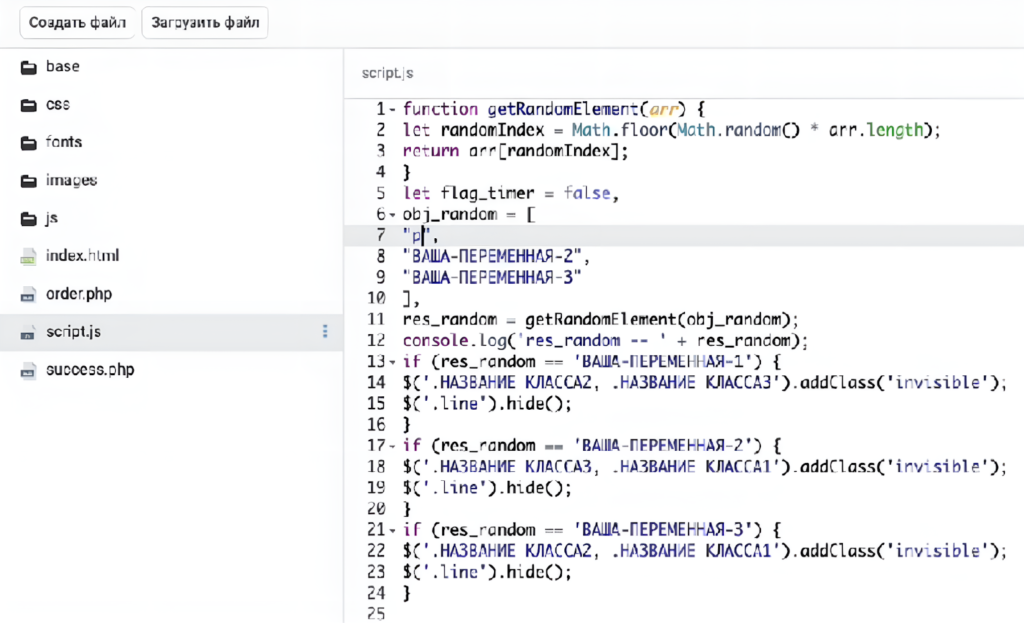
Також пропишіть змінні нижче за прикладом зі скриншота (див. Зображення 7).

Зображення 7
Скопіюйте наступну частину коду з документа (див. Зображення 8).

Зображення 8
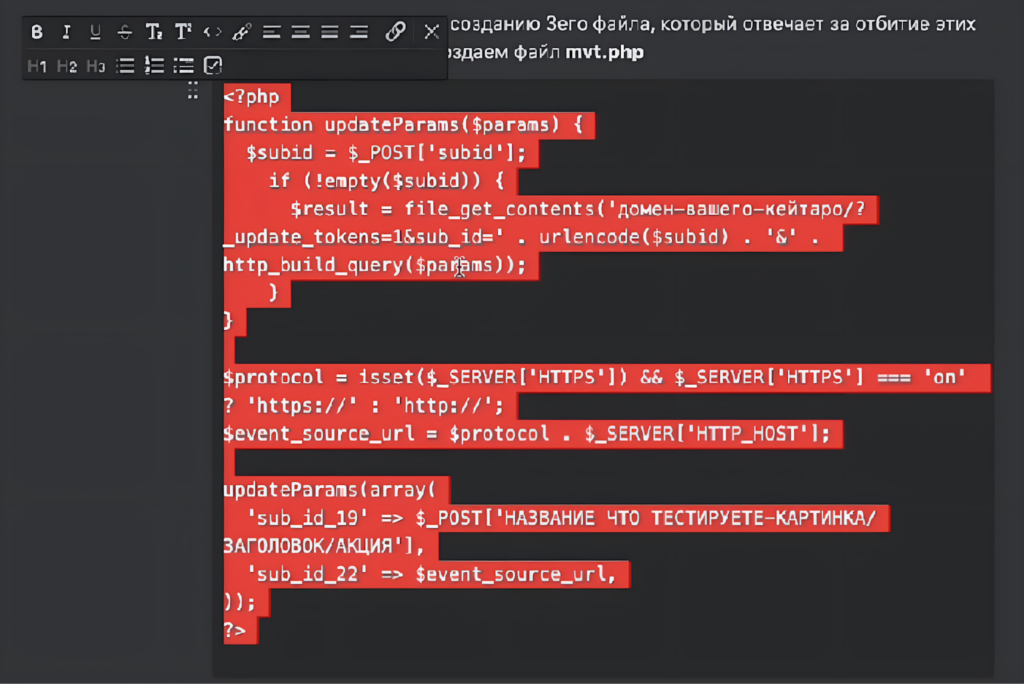
І переходимо до створення третього файлу, який відповідає за відстеження цих параметрів у Keitaro. Створіть файл, назвіть його mvt.php, і вставте в нього вищевказаний скрипт, після чого відредагуйте потрібний параметр. Не забудьте трохи вище прописати домен вашого Keitaro (див. Зображення 9).

Зображення 9
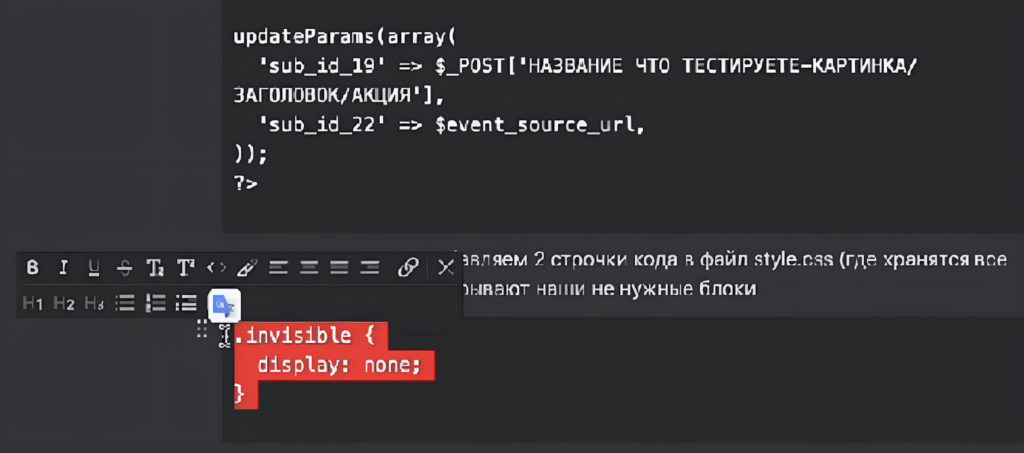
І наостанок — додаємо дві строки коду у файл style.css (де зберігаються всі наші стилі), які приховують наші непотрібні блоки (див. Зображення 10).

Зображення 10
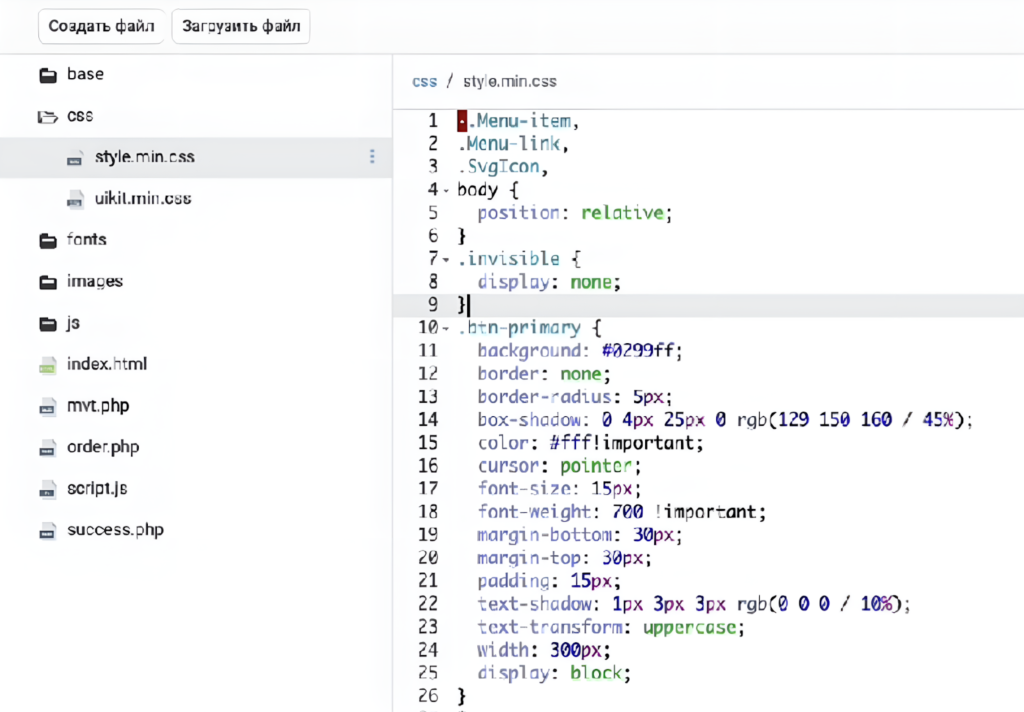
Вставляємо у файл style.css і зберігаємо (див. Зображення 11).

Зображення 11
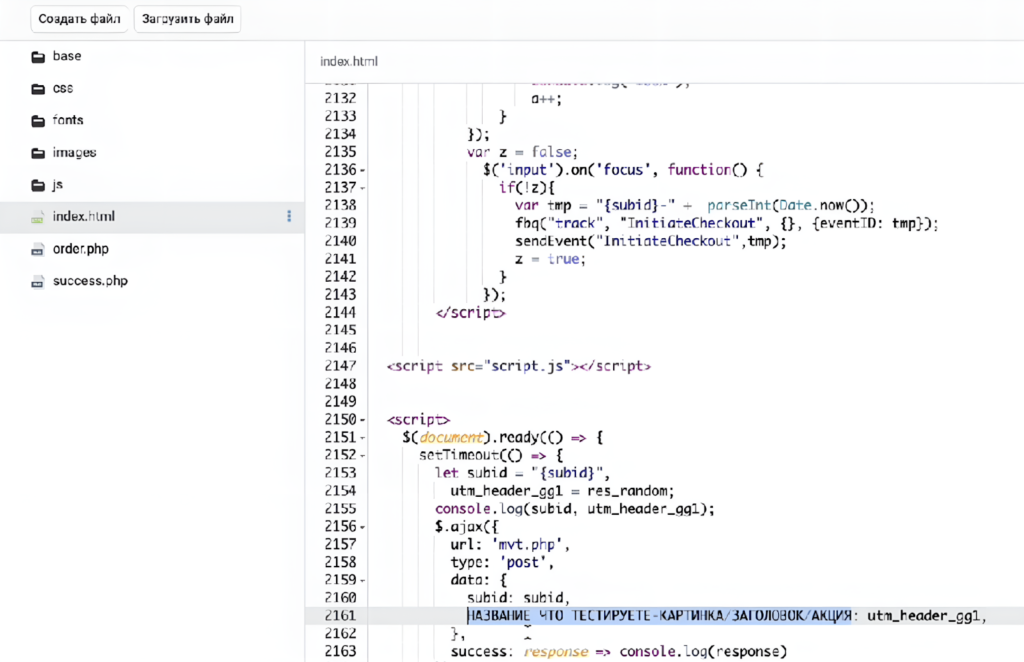
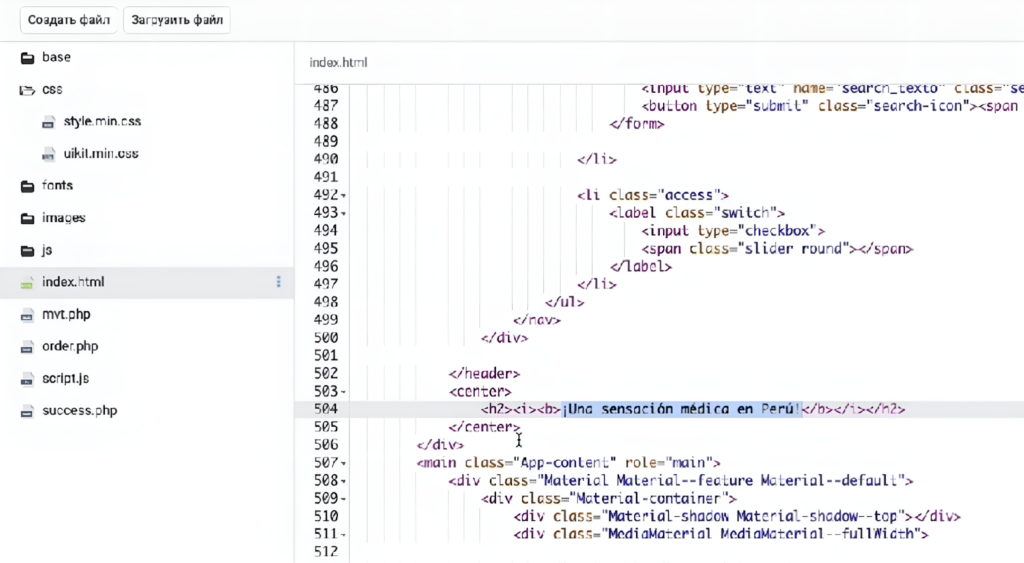
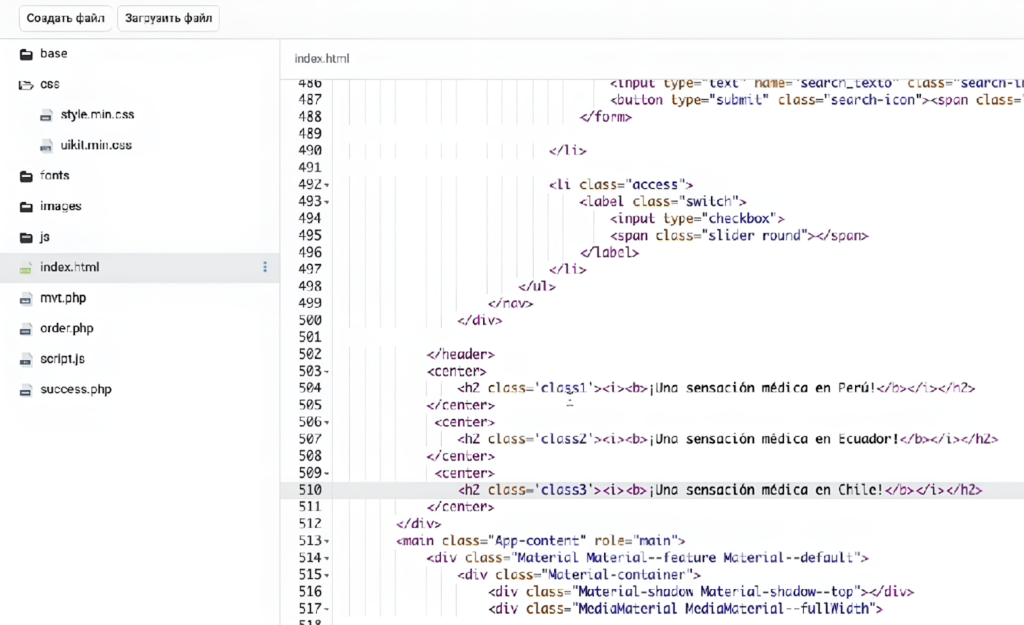
Усе готово. Тепер переходимо до index.html. Копіюємо заголовок, вводимо його в пошук по коду. Знаходимо потрібний рядок (див. Зображення 12).

Зображення 12
Вставляємо варіанти заголовків, як показано на скриншоті. Зберігаємо зміни (див. Зображення 13).

Зображення 13
Тепер ви можете кілька разів оновити ваш прелендинг і побачити, що заголовки змінюються при кожному оновленні. Код зі скріншотів вище ви знайдете в цьому документі (автор скрипта — @work_life_job).



На завершення
Метод, описаний вище, дозволяє з мінімальними ресурсами визначити, які елементи найкраще впливають на результат. Це означає, що ви зможете сконцентрувати рекламний бюджет на найбільш конверсійних заголовках, кнопках та елементах без зайвих витрат.
Пишіть нашим менеджерам — підберемо кращі пропозиції під ваше джерело трафіку: @Dima_OmniCPA, @Emily_omni, @Yana_omni, @JaneOmni.
Також підписуйтесь на наш Telegram-канал та Instagram! Актуальні офери, апдейти по ГЕО та корисні гайди – все там.
Реєструйтесь в OMNI CPA вже зараз і отримайте готові рішення для запуска нутра-воронок!
















Відгуки (0)
Ще немає відгуків!